之前的博客中我写了《一步步教你搭建一个英文 Niche 站教程》。决定做 Niche 站之前,你需要做足够的 Niche 调研,然后确定关键词,再去熟悉这个 Niche 中的产品,添加内容,长期的外链建设。
当我们把前期的工作的都做好了之后,准备上线 Niche 站之前,还需要检查下面所列出的事项确保网站上线后没有问题。
当我完成了关键词调研之后,我就去注册域名,主机安装 WordPress,上传主题,安装必备插件。接着做完下面这23件事情。
移除 WordPress 的默认内容
WordPress 安装完毕之后,系统会自带一些默认内容,比如:Hello World,Sample Page,Hello Dolly。
我们需要将这些内容删掉,保证网站的内容整洁。
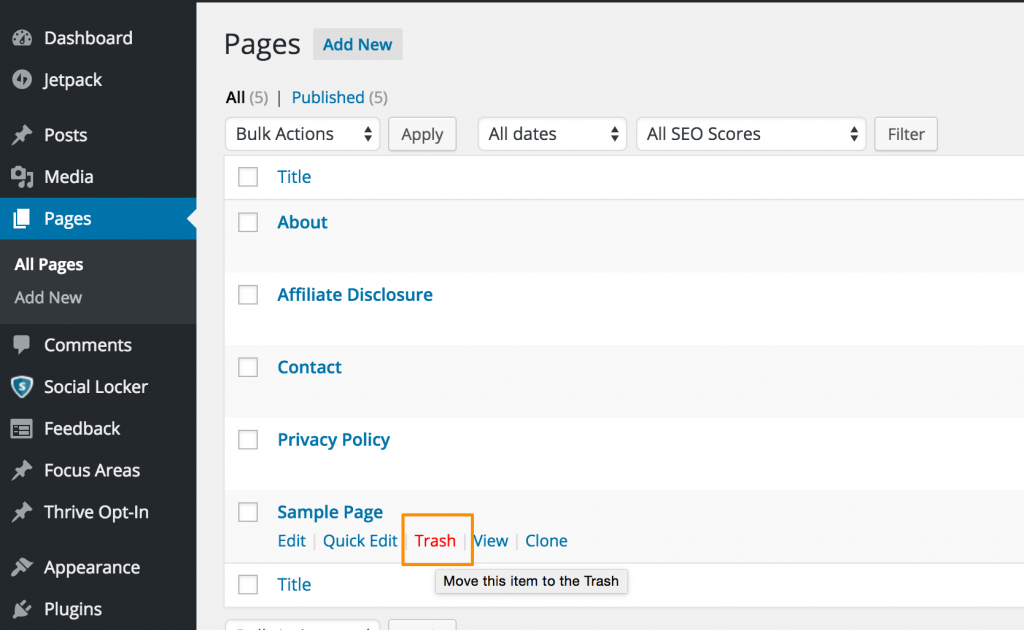
在 Posts 栏目下删除 Hello World 文章;在 Pages 下删除 Sample Page;在 Plugins 插件中删除 Hello Dolly。
填写网站标题和描述
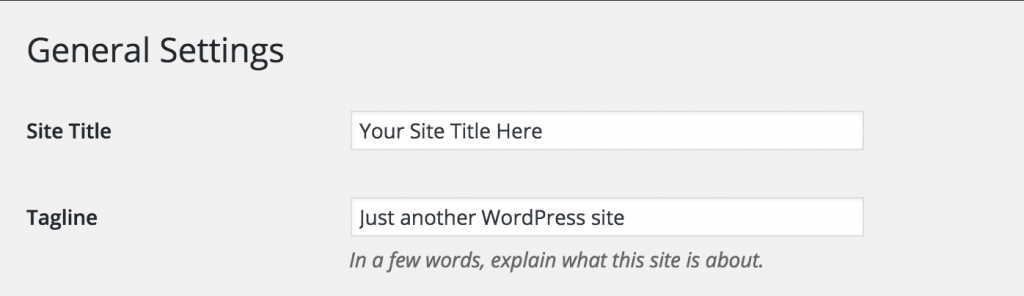
即使你已经装修好网站页面了,也务必将这两个地方填上,因为他们会出现在浏览器标签预览上。
可以在后台 Settings -> General Settings 页面填写
关闭用户注册
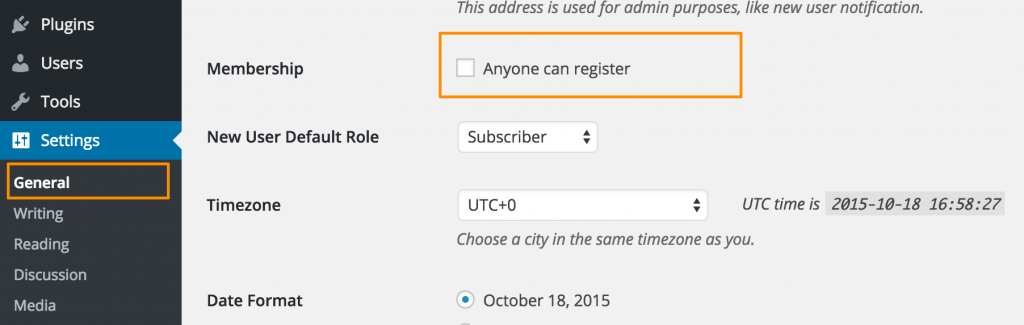
允许用户注册会导致网站收到很多垃圾账户,所以最好直接关闭这个选项,不允许用户注册。
用户注册功能更多是用于论坛性质的网站,对于 Niche 站不需要这个功能。
开启 Jetpack 插件
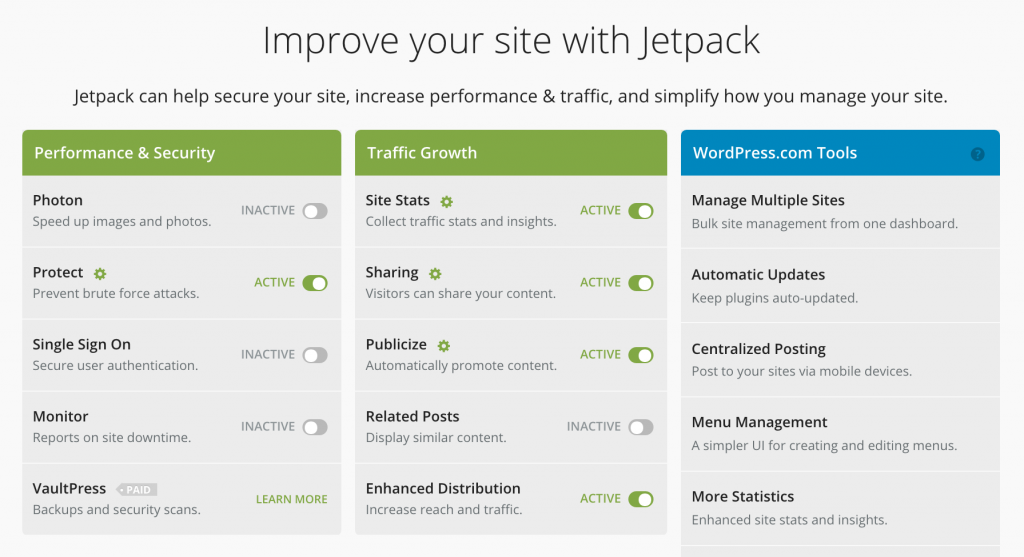
Jetpack 是 WordPress 上最强大的插件之一,通过 Jetpack 你可以轻松的将自己搭建的网站与 WordPress.com 链接起来,也就意味着你也可以在你的网站上使用它的全部功能。
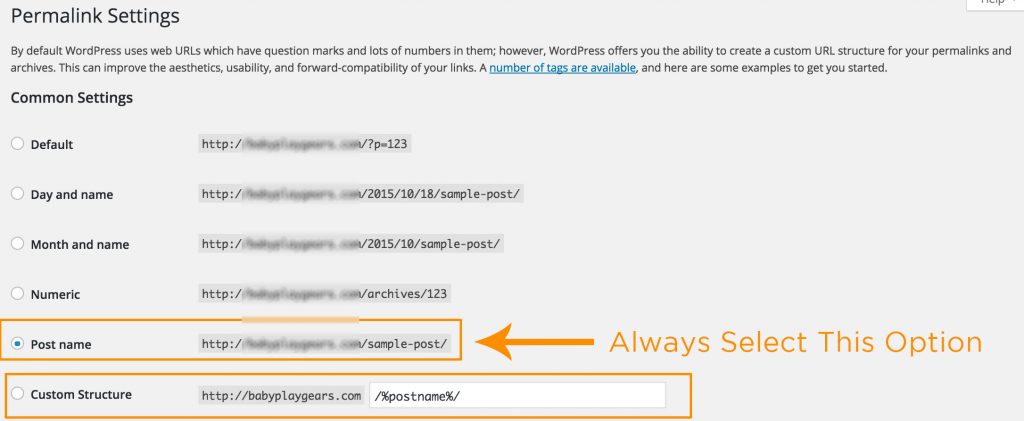
设置 Permalinks(非常重要)
默认的,Permalinks 是很丑的,而且不利于 SEO 的。
设置正确的 Permalinks 可能会带来一点 SEO 提升,并且方便用户仅通过查看链接就可以大概了解网页内容。我所有的 Niche 站,都使用 Domain.com/Post-Name 的链接结构。
可以通过 “控制台”->“设置” -> “永久链接设置” 修改 Permalinks 类型。
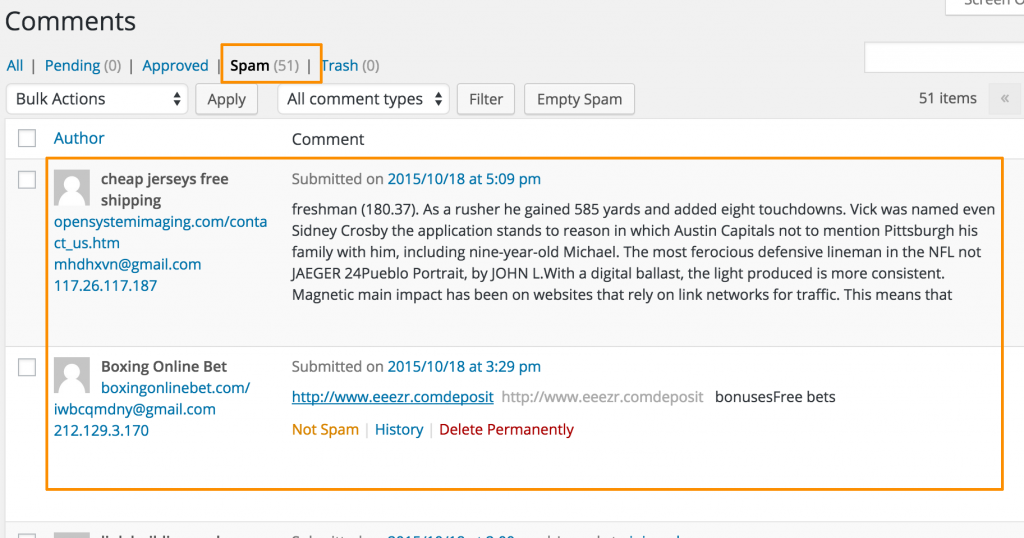
开启评论区且配置 Akismet 插件
网页上增加评论区有助于网站 SEO 排名,这已经不是秘密了。
为什么呢?
- 评论可以增加网页内容的长度,这直接关系到排名的。
- 用户在评论区的问题或者相关话题,会增加在 SERP 中出现长尾关键词的可能性。
- 新增加的评论对谷歌来说就是网页上更新了新内容,而新内容在谷歌排名中起到正向作用。
- 评论区可以让网站上多一个 Niche 相关的讨论区。
但是开放评论区会带来一些其他问题:
你可能每天都会收到上千条发外链的垃圾评论,逐条审核的话会浪费我们太多宝贵的时间。所以就有了 Akismet,用来自动过滤垃圾内容的神器。
强烈建议网站上线前务必开启 Akismet,让网站免受垃圾内容摧残。
安装备份的插件
没有备份的话,一次网站崩溃就能你前面做的一切努力都付之东流。
安装一个备份插件并不需要太多时间,而他在关键时刻却能能救命。
我比较喜欢 “BackWPup” 插件,免费且可以保存你的数据在云端,当然其他备份插件也可以。
安装安全插件
没有安全插件的话,网站容易被黑。WordPress 是最受黑客喜欢的攻击目标。
- WPS Hide Login(修改 wp-admin 入口)
- WordFence(网站安全)
这两个插件基本上可以提升网站安全性到95%以上。
此外,开启两步验证也是必不可少的操作。这样可以更大程度上保证你的账户安全。
安装 SEO 插件
既然是做英文 Niche 站,那么 SEO 插件必不可少。通过 SEO 插件可以快速完成 On-page SEO 优化。
对于 Niche 站来说,免费版的 Yoast,或者 RankMath 就足够用了。
通过 SEO 插件可以设置哪些页面需要被索引,哪些不需要。
另外,还会帮助你生成一份 Sitemap 用来在提交到谷歌搜索控制台。
检查 Contact 表单可以正常工作
Contact 页面虽然会收到不少垃圾邮件,但是如果没有 Contact 表单的话,还是有可能错过不少有价值的需求信息或者用户的反馈的。
网站上线前,用一个假的邮箱地址测试一下表单可以正常工作。
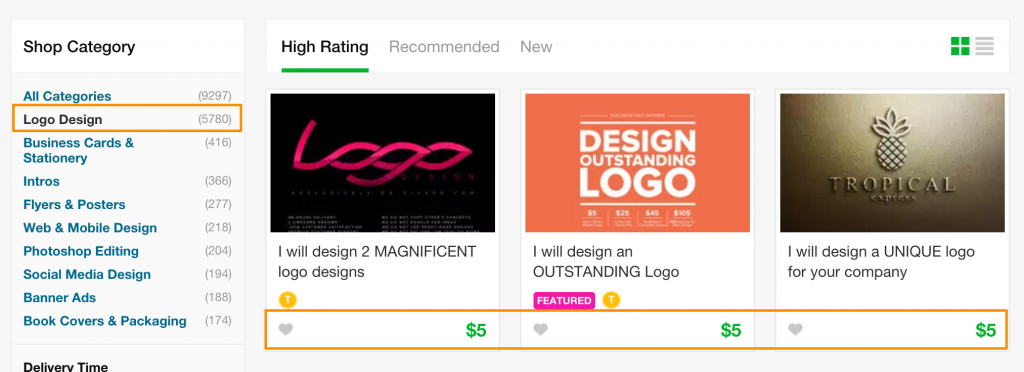
设计 Logo
许多人在第一阶段都会避免投入太多去设计一个好看的 Logo。
这种做法是对的,但是不是不设计 Logo。因为 Logo 代表了网站的品牌,所以 Logo 是值得你前期稍微投资一下的,无论是资金或是时间。
通常我会自己设计 Logo,到 Freepik.com 上搜索 Niche + logo,挑一个自己看上的,下载下来在 Photoshop 中稍微编辑一下,就成了我的 Logo。
如果不会用 Photoshop 的话,Fiverr 上10-20美元就能搞定,或者国内的猪八戒网上找外包。
添加必备页面
在网站上线前,有下面三个必备页面需要添加到网站上。
- About
- Contact
- Privacy Policy
这些页面不仅仅可以让网站看起来更加合法,也可以帮助谷歌判断网站的合理性。
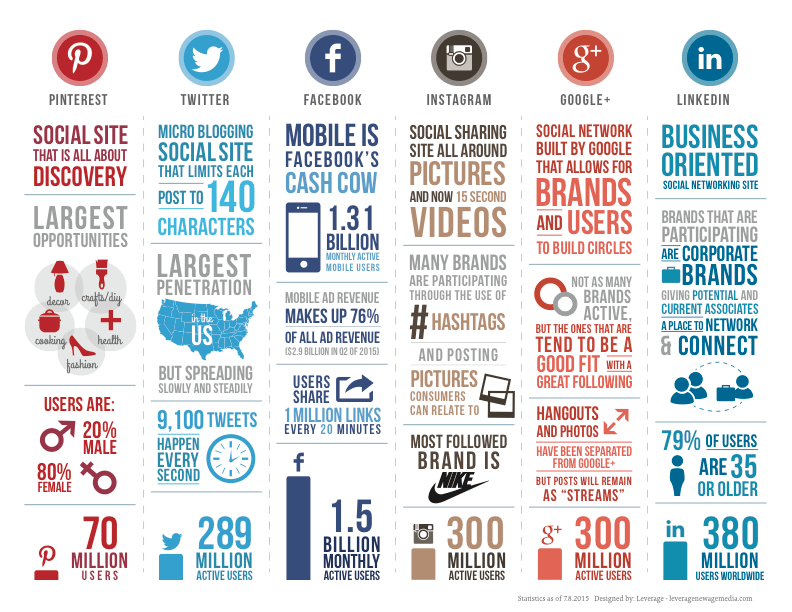
添加社交分享按钮
文章页的社交分享按钮可以获得更多的社交分享。越多的社交分享,网站触达的用户范围也会更广。
有一项调查显示,有 Twitter 分享按钮网站出现在 Twitter 的次数是没有 Twitter 分享按钮的 7 倍。
发布至少 10 篇内容
工欲善其事,必先利其器。因此,网站上线前至少需要一些文章来代表网站的基础关键词。
我的网站上线前至少会有10篇内容,这些内容会在两个 Category 下:Reviews 和 Articles。
添加这些内容,可以确保网站的有合理的内链。
在还没有外链的情况下,适当的内链可以大幅提升网站的 SEO 效果。
创建社交账号
Niche 站需要有真实的社交账号用来与用户互动。
社交账号对于网站来说至关重要,它有助于增加用户对网站的信任度,也可以用来在社交媒体上帮助解决用户的一些问题。
测试网站速度
网站速度也是 SEO 排名的一个重要因素。
如果网站速度很慢,那么毫无疑问用户在网站上停留时长会很低,跳出率则会很高。
谷歌一项研究显示:如果网页在三秒钟之内无法加载完,有 53%的人会选择叉掉。
网站速度绝对是不能忽视的一个要点,我一般在网站上线前会用 Google pagespeed 和 Pingdom 两个免费产品一起测。
想要知道更多优化 WordPress 速度的技巧,去看看我之前些的关于网站速度优化的文章。
创建 Sitemap
Sitemap 可以帮助搜索引擎更加方便的索引站点内容。无论是 Yoast SEO 还是 RankMath 插件都自带了 Sitemap 生成器,只需要获取 Sitemap 链接,提交到谷歌搜索控制台即可。
添加 Search Console
谷歌搜索控制台(Search Console)可以帮你完成各项优化内容。你需要根据控制台中的信息来做更深入的优化。
添加 Google Analytics
Google Analytics 提供了足够多的数据可以帮助提升优化网站。
Google Analytics 提供下面这些内容:
- 访客详细信息(访客数、平均会话时长、地理位置、语言等等)
- 访客行为(会话时长、哪些页面最好、哪些页面表现最差)
- 流量来源(流量数据、Referral 网站详情、哪些流量表现好等等)
- 等等
检查移动端适配情况
如果网站移动端效果不好的话,那么你的潜在用户会减少一大半。谷歌最新发布的数据显示:超过 50% 的用户都是在手机上进行搜索。
所以,移动端适配是必不可少的。当然 WordPress 主题也基本上都是响应式的。
检查网站移动端适配情况可以通过谷歌提供的测试工具来检测。
添加 Favicon 和 Apple Touch Icons
网站品牌元素做的越好,对用户来说,网站的可信度越高。
添加一个合适的 Favicon,可以让网站看起来更加的专业。Apple Touch Icons 则会出现在用户收藏网站时看到。
下面是一个我经常使用的 Favicon 生成工具。
网站页脚添加 Amazon Affiliate Disclaimer
根据亚马逊联盟协议,网站如果有亚马逊的 alliliate 链接,那么网站必须添加 Disclaimer,否则有可能会被 K 号。
网站页脚基本上每个页面都会有,所以,只需要在页脚添加一次即可。
Amazon Affiliate Disclaimer 内容如下:
[Website name] is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to Amazon.com.
检查网站兼容性
虽然绝大部分用户都会是通过最新版的 Chrome、Firefox或者 Edge 浏览器访问网站,但还是会有小部分用的其他浏览器。
所以,我们最好能确认网站在一些较老的浏览器上也能正常运行。当然,一般付费主题都不会有这个问题。
这个工具可以在线检测网站的兼容性。
最后
全部完成上面这 23 个步骤需要不少时间,是个苦差事。但如果你前期省略了这些步骤,后期的返工会花费更多的时间。
不要急着上线,全部完成上面的步骤,可以让你的网站发布顺利很多!
如果有没有说到的地方,欢迎留言一起来讨论~